How To Add A Logo To Your Shopify Store? A Complete Guide

Table Of Contents
Need to add a logo to your Shopify store? You're in the right place. The detailed instructions in this guide will show you how to add a name to your Shopify store and make sure it shows up on all pages.
Why Should You Add Logo Into Your Shopify Business?
Many small Shopify businesses overlook the importance of a logo, even though it's a crucial element of success. Think about iconic brands like Apple, Microsoft, Google, and Nike-each has an instantly recognizable logo. Here's why:
First Impressions
A study on IJ-ARBSS says logos affect how people think about and react to products. It shapes their first thoughts and feelings.
In the digital age, your Shopify store's logo is often the first thing a customer sees. It's like a storefront window that invites them to explore your offerings. A well-designed image makes a good first impression, which makes people want to look through your collection and buy something.
Build Brand Loyalty
A memorable logo helps customers associate your brand with quality and positive experiences. When they see your logo again, they're more likely to recall your products and services. It can lead to repeat purchases and a loyal customer base.
How To Add & Edit Logo In The Header?
As we said, your brand identity depends on your logo, as it reflects the essence of your company and influences consumers in the long run. Changing your Shopify shop logo can help make your online presence attractive and complement your business's aim.
Here is how to do it:
Step 1: In your Shopify admin, navigate to Online Store > Themes.
Step 2: Click Customize after choosing the theme you want to alter.

Step 3: In the Theme settings section, find the Logo option.
Step 4: Click on the logo image field and upload your desired image.
You can customize your website's favicon in the same section.

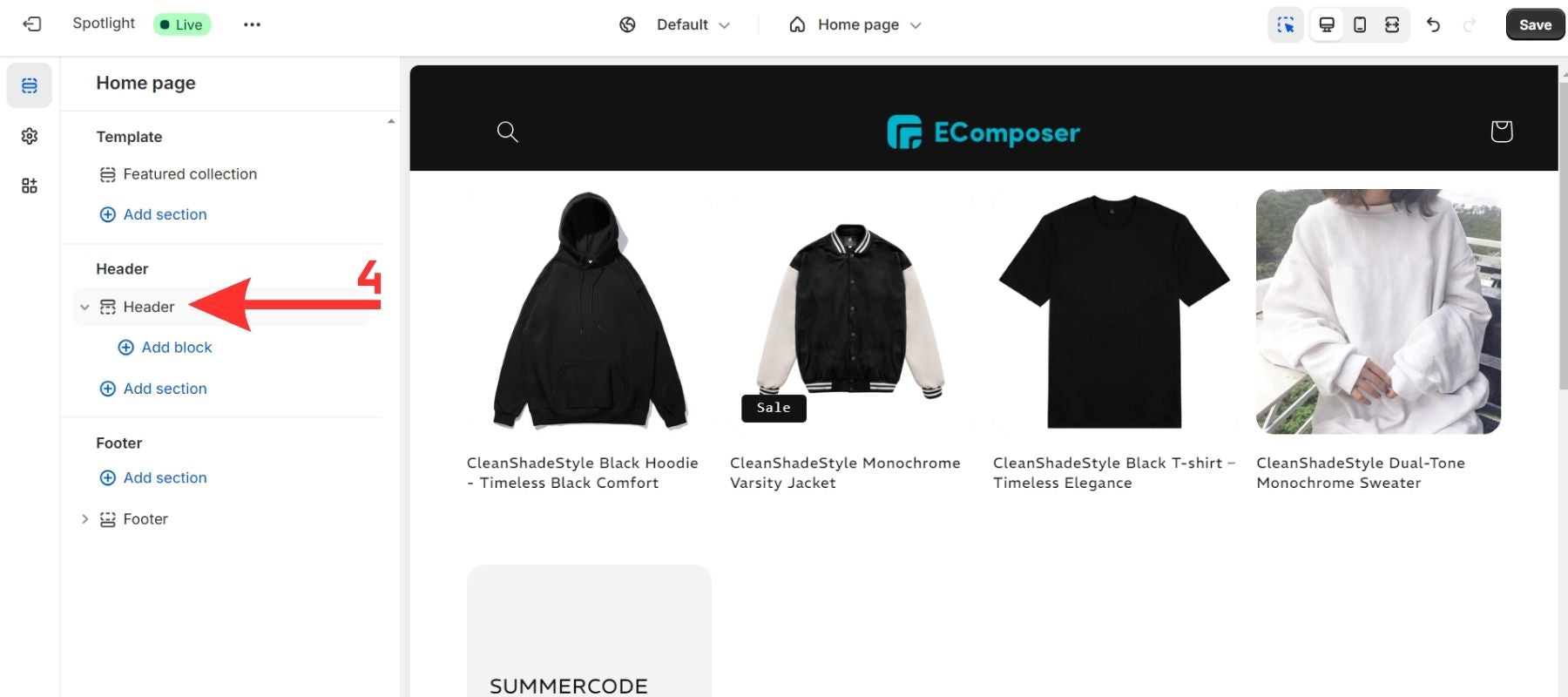
Step 5: In the theme editor, select Header to begin making changes. Here, you can edit:
- Desktop logo positions should be in the left, right, and middle corners.
- Sticky header (Optional).
- Customize CSS if you want.

Step 6: After making your changes, click "Save" and see a sample of your new banner with the name.

That's it! Your new logo should be displayed prominently on your Shopify store's header.
You can read more: How to create an impressive Shopify header section?
Tips For Optimizing Your Shopify Logo Store
Your Shopify store's brand reputation depends on having a well-designed logo. It helps make a lasting impact on buyers and helps your store do well overall. This part will give you helpful advice on making your Shopify store logo stand out the most.
Logo Size And Format Recommendations
When it comes to Shopify logo images, smaller ones are often better. A 200 x 200-pixel square logo is a good starting point, as it's compatible with most themes and won't get distorted on different parts of your website. You can't go wrong with a square image with a 1:1 ratio.
Also, choosing the PNG file for Shopify images would be best. PNG likes transparency and the idea of saving the image's quality. With this image, you can be sure it will look great with your store's style and stand out.

For example, the Shopify store DeathWishCoffee uses a 200x200 square logo.
While 200 x 200 pixels is a safe bet, your Shopify theme might have different recommendations. For example, some themes suggest using larger sizes for the main menu or smaller ones for mobile devices. So, always check your theme's documentation for specific guidelines.
We have a detailed article on Shopify image size recommendations for newbies.
Optimized Logo For Smaller Screens
You can design a logo that is appropriate for smaller screens and looks visually appealing on mobile devices. Go to your Shopify theme editor as instructed above and upload the mobile logo image.
Besides, you can use CSS media queries to target mobile devices and display the mobile logo when the screen size is smaller than a certain threshold.
Here's a basic example of how you can use CSS media queries to achieve this:
|
/* Mobile logo */ @media (max-width: 767px) { .site-logo { background-image: url('path/to/mobile-logo.png'); } } |
Pro tip: You can use the EComposer Builder Page app with a mobile screen designer. This Shopify drag-and-drop interface allows you to create and customize logos visually without requiring coding knowledge.
Also, EComposer allows you to export your logo in various formats (e.g., PNG, JPEG, SVG) that are suitable for your website and other marketing materials.

EComposer Builder Page mobile designer.
Using Free Logo Design Makers Tools
Choose a logo from more than one hundred templates.
You have two choices if you can't afford to pay someone to create your logo: make one yourself or use a free online logo maker.
Here's how to use a free tool to make professional logos:
- Shopify's Free Logo Maker. It creates designs unique to your business by asking questions about your brand's style and industry.
- Canva, a free graphic design tool, offers customizable logo designs using a drag-and-drop editor.
- LogoMakr's step-by-step logo creation procedure makes logo design simple for novices. It has a library of over a million searchable graphics, customizable templates, a text toolbar, and a more straightforward, easy-to-arrange layering system like Photoshop's Layers tool.
- MarkMaker's logo generator is one of the simplest for novices, although customizing choices are restricted.
A free logo maker is best if you don't have much time but still need a strong brand. While there are many good logo makers online, be careful because designs made by bad logo makers tend to be wrong, too.
Limit Your Color Palette
Many great brands use only a few colors for their logos, usually just one or two. This makes your brand look consistent and easy to recognize across all your marketing products.
Death Wish Coffee is a great example of a brand that effectively uses a minimalist logo. Their black-and-white design and striking red accent create a memorable and visually appealing brand identity.

Death Wish Coffee's color logo.
Some impactful logos are even monochromatic, using only black and white. This simplicity can enhance scalability and versatility. A single-color design can quickly adapt to different platforms and mediums, from digital displays to physical products.
FAQs
Can I Add A Different Logo To My Shopify Mobile Theme?
Yes, you can typically add a different logo specifically for your Shopify mobile theme. This allows you to have a logo optimized for smaller screens and better suits the viewing experience on mobile devices.
Can I Use A Transparent Logo On My Shopify Store?
Yes, you can use a transparent logo on your Shopify store. Transparent logos allow you to place your brand image over any background without being obscured, giving your online store a more polished and engaging look.
What Happens If I Change My Logo After Launching My Store?
The change might confuse or disorient customers who are familiar with your original logo. This could make people less familiar with the company and cause them to leave.
You will also need to change the image on all of your marketing tools, such as business cards, social media accounts, and websites. This might take a lot of time and money.
Related posts:
- 5 Ways to Upload Custom Files to Shopify Store
- How to create an impressive Shopify header section
- How to add Background Image to Shopify Section
- 6 Steps to Add or Change Shopify Favicon
- How to Add Shopify Image with Text Section
Conclusion
Adding a logo to your Shopify shop is crucial for establishing brand identification and presenting a professional online presence. Using the guidelines in this book will help you quickly improve your shop's appearance and make a lasting impact on your clients.
Visit our blog for more in-depth information and tutorials on customizing Shopify stores. We offer many resources to help you optimize your store and increase your online sales.



















0 comments