How To Create A Shopify Drop-Down Menu on Product Page?

Table Of Contents
Create a Shopify drop-down menu product page to enhance customer experience and boost sales. We will look at two excellent methods to add drop-down buttons to your Shopify product pages in this complete guide. This blog will show you how to construct attractive and effective drop-down menus for your product pages, regardless of your coding experience.
Let's get started!
What Is A Shopify Dropdown Menu On Product Page?
A Shopify dropdown menu on a product page is a dynamic element that allows customers to select specific options or variations of a product. It's often used for:
- Product variants such as different sizes, colors, or materials.
- Customization options with specific features or engravings.
- Additional services include offering add-ons or complementary items.
Look at how DeathWishCoffee uses drop-down menus to showcase customization options on the product page.

DeathWishCoffee's drop-down menu is on their product page.
How To Add A Dropdown Menu On Your Shopify Product Page?
This guide will explore two methods for creating dropdown menus on your Shopify product pages:
- Using built-in Shopify features is perfect for beginners without coding knowledge; this method utilizes Shopify's native functionalities. We'll walk you through step-by-step instructions on setting up dropdown menus for product variants and customizing the option names.
- Use the EComposer Builder Page for a more user-friendly drag-and-drop experience with real-time previews. We'll guide you through installing the EComposer app and leveraging its functionalities to create dropdown menus with greater customization flexibility, showcasing features not readily available with built-in Shopify options.
Let's find out!
Option 1: Using Built-In Shopify
In this part, we'll show you how to use Shopify's built-in feature to make a dropdown menu on your product page. It's an easy process that doesn't require you to know how to code.
Step 1: Log into your Shopify admin and navigate to Products. Then, choose the product you want to edit.

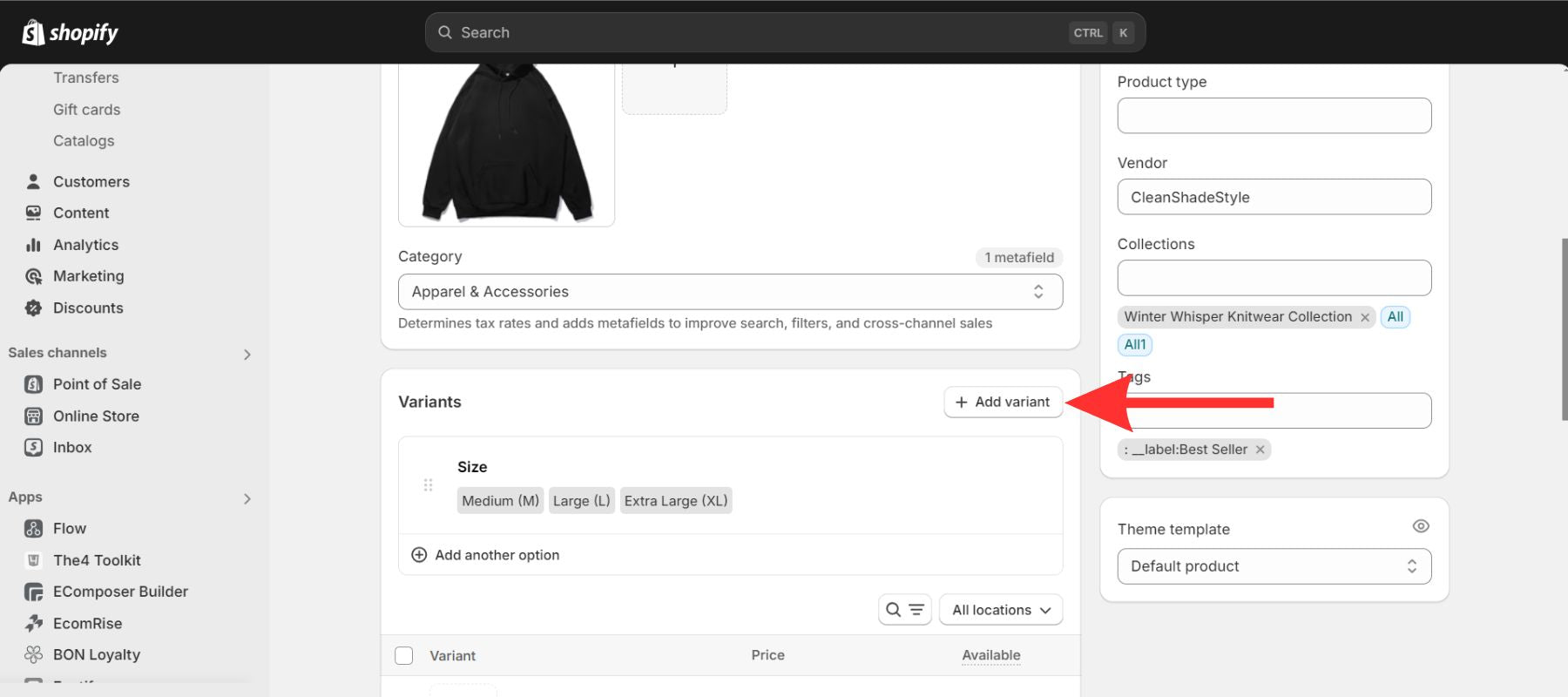
Step 2: Scroll to the Variants section and click Add a Variant.

Enter the necessary details for the new variant, such as:
- SKU: A unique identifier for the variant
- Barcode: If applicable
- Price: The price of the variant (if different from the default)
- Weight: The weight of the variant (if different from the default)
Step 3: To customize your option drop-down menu, click "Add another option" > "Create custom option."

Then, enter the name of the option you want to create (e.g., Delivery, color, etc,...).
For any extra choices you want to add, you can repeat steps 3 and 4.
Step 4: Finally, scroll to the bottom of the page and click Save.
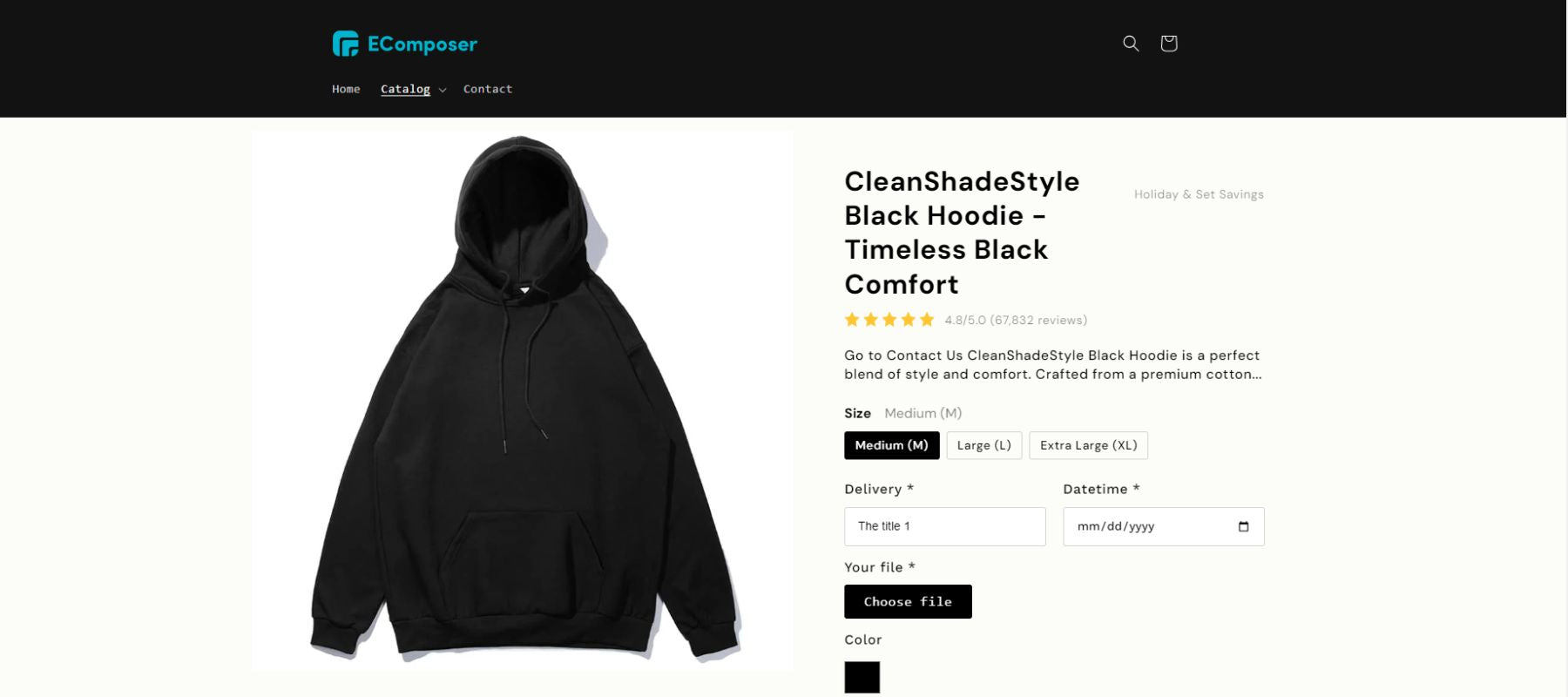
Your dropdown menu is now created! Customers can choose the desired option from the dropdown menu when they view your product page.

An example of creating a drop-down menu on the Shopify product page.
Option 2: Using EComposer Builder Page
Although Shopify has built-in features to create filter options for product pages easily, if you want to make things easier with a drag-and-drop editor real-time preview, we recommend you use the EComposer Builder Page to add a drop-down menu to your product page.
Here is how to do it:
Step 1: Open the Shopify App Store and search for "EComposer Builder Page" or click the button below to be redirected directly.

Step 2: After installing EComposer, click the "Start building" button to customize your product page.

Step 3: Select "Product" as the page type you want to build. EComposer has a variety of free and paid product page templates (if you don't want to design too much yourself).

Step 4: Find the "Product Properties" elements under the "Single product" tab. You can drag and drop this part anywhere on the page.

Step 5: To create a drop-down menu, click the "Add items" button and select "Select Dropdown field".

Step 6: Here, you can customize your dropdown filter on your product page. For example, in the image below, we created a dropdown menu for "Delivery" and were able to select a date. This option is difficult if you only use the Shopify built-in feature.

3 Shopify Product Filter App You Should Try
While Shopify provides some built-in options for adding drop-down menus to product pages, a dedicated Shopify product filter app unlocks even more advanced features and insights. These tools offer a range of tools to enhance user experience, increase conversions, and optimize product discovery.
In this part, we'll introduce you to three exceptional Shopify product filter apps that can significantly elevate your online store's functionality and performance.
Read more: Top 12 Shopify Filter Apps FREE & Paid for Your Store.
Smart Product Filter & Search
Elevate your Shopify product pages with the Smart Product Filter & Search app. This powerful tool offers features to enhance user experience, increase conversions, and streamline product discovery.
Rating: 4.9 / 5.0 ⭐ (1739+).

Smart Product Filter & Search on Shopify App Store.
Key features:
- Advanced filtering options by price, size, color, tag, vendor, brand, collection, metafields, and more. Also, create custom filter menus to cater to your specific needs.
- Offer full-text search, auto-suggestion, search redirects, synonyms, and spell check.
- Utilize a smart search bar with instant search, zero-character suggestions, and stop words.
- Integrate seamlessly with original search bars, theme filters, and category filters.
Compatible with popular Shopify apps like Product Reviews, Quick Views, Globo Request for Quote, Currency Converter, Judgeme, and Product Labels.
Pricing:

Smart Product Filter & Search Pricing.
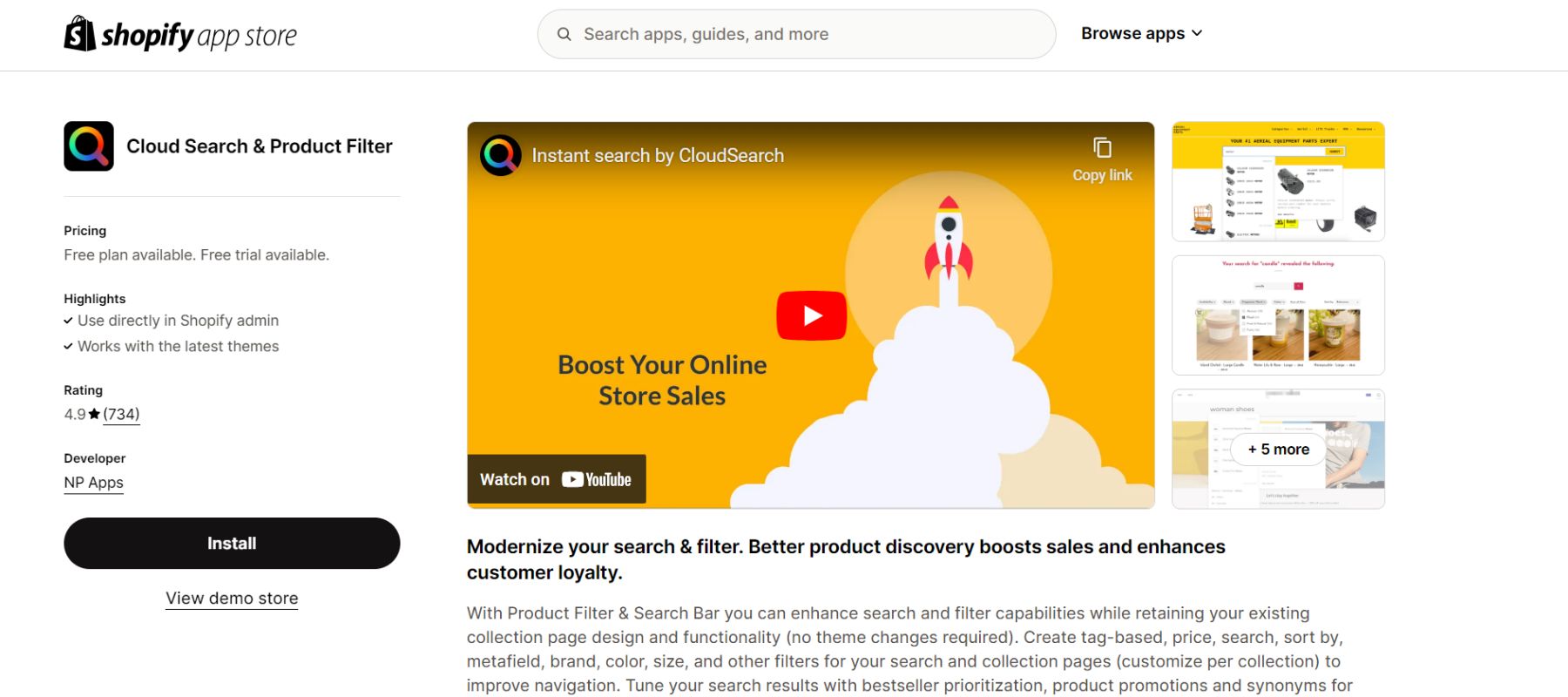
Cloud Search & Product Filter
Cloud Search & Product Filter improves search and filtering without changing your collection page look or functionality. To simplify navigation, add tag-based, price, search, sort by meta field, brand, color, size, and other filters to search and collection pages (customize each collection).
Rating: 4.9 / 5.0 ⭐ (734+).

Cloud Search & Product Filter on Shopify App Store.
Key features:
- Easy customization to create tag-based, price, search, sort by, metafield, brand, color, size, and other filters.
- Optimized search results focus on bestsellers and promote specific products.
- Create customizable filters for search and collection pages with a user-friendly interface.
- Learn useful insight into how people use your search function to improve your product pages.
Pricing:

Cloud Search & Product Filter pricing.
AI Search & Product Filter
AI Search & Product Filter lets customers locate goods faster in your business. Advanced AI-powered Search Engine enhances shop conversion. Thus, it will quickly boost performance, reduce the client journey, and boost sales and income.
Rating: 4.9 / 5.0 ⭐ (555+)

AI Search & Product Filter on Shopify App Store.
Key features:
- Automatically organize product displays to boost sales and conversions.
- AI-powered instant search with natural language processing (NLP) and typo tolerance for accurate and relevant results. Improve search relevance and increase buying intent by using synonyms.
- Gain valuable insights into search and filter behavior to make data-driven decisions.
Pricing:

AI Search & Product Filter pricing.
Tips For Making Shopify's Drop-Down Filter On Product Page Effective
A well-organized and easy-to-understand drop-down filter can improve your Shopify product page for users. We recommend you follow our tips:
- Place the most commonly used filters at the top of the list to make them easily accessible.
- Group-related filters are divided into logical groups to reduce confusion and improve navigation. For example, you might group filters related to size, color, or material.
- Use clear and concise labels for your filter options to avoid misunderstandings.
Using these tips, you can create a drop-down menu that works well on your Shopify product pages, improve the user experience, and increase sales.
FAQs
Can I Use Images In My Shopify Drop-Down Menu?
Yes, you can use images in your Shopify drop-down menu. This can be a visually appealing way to represent products or categories.
Several Shopify apps allow you to add images to your drop-down menus. These apps often provide a user-friendly interface for customizing your menu without requiring extensive coding knowledge.
Can I Use A Drop-Down Menu For Product Variants?
Absolutely! Drop-down menus are a popular and effective way to display and select product variants on Shopify product pages.
Once you've set up your drop-down menu, customers can easily select the desired product variant from the menu on your product page. This can help improve the user experience and make it easier for customers to find the product they want.
Can I Personalize The Drop-Down Menu Based On Customer Preferences?
Yes, you can use recommendation engines driven by AI to show customers goods that might interest them based on what they've looked at and liked in the past.
Key Takeaway
If you follow the steps in this guide, you can make the drop-down menu work well on your Shopify product pages. Drop-down lists are a great way to order different product versions, give users more information, and improve the experience.
Want to know more about improving your Shopify store? Our blog has more how-to guides and tips.



















0 comments