Shopify Order Status Page URL: A Comprehensive Guide

Table Of Contents
In order to improve customer satisfaction, provide transparency, and lessen post-purchase anxiety, order status pages are essential. These websites help you keep your business visible to your clients by offering real-time order tracking, which encourages confidence and loyalty. In order to create a smooth purchasing experience, Shopify businesses may find that understanding this tool changes everything.
In this blog, "Shopify Order Status Page URL: A Step-by-Step Guide!", we'll dive into how you can customize and utilize the Shopify order status page URL effectively. From making the website more aesthetically beautiful to enhancing its functioning, you'll find helpful tips on how to turn it into a useful customer service tool.
Section 1: Understanding the Shopify Order Status Page

What is an Order Status Page?
An order status page is a key feature in e-commerce, enabling customers to track their purchase from confirmation to delivery. On Shopify, this page provides real-time updates, including order status, shipment tracking, and estimated delivery dates, accessible through links in email or SMS notifications.
Eliminating ambiguity not only gives customers peace of mind but also improves customer satisfaction after a transaction, increases trust, and facilitates better communication for businesses. Customers are more satisfied and fewer questions are asked when they are educated.
Components of the Order Status Page
The Shopify order status page is thoughtfully designed with elements that provide essential information and enhance customer engagement. Here's a breakdown of its core components:
1. Order Details
This section displays the order number, items purchased, total cost, discounts applied, and payment method. These details ensure the customer has a complete summary of their purchase in one place.
2. Shipping and Tracking Information
Real-time tracking updates allow customers to follow their package's journey. If supported by the carrier, this information can even include the shipment's location on a map. For orders with multiple shipments, Shopify dynamically creates sections for each package, ensuring customers stay informed about every part of their order.
3. Estimated Delivery Date
This feature provides a timeline for when the customer can expect their order to arrive, setting clear expectations and reducing uncertainty.
4. Branding Opportunities
Beyond functionality, the page offers significant branding potential. Merchants can upload their logo, use their brand's color scheme, and even add personalized messages like thank-you notes or promotions for future purchases. Customers will remember this customisation because it turns a basic order-tracking tool into an extension of your company identity.
Related posts:
Shopify Test Order 101: A Comprehensive Guide
The Best Ways To Change Shopify Order Numbers
How to Cancel an Order on Shopify: Quick Guide
Section 2: Accessing Your Shopify Order Status Page URL
Finding the Shopify order status page URL is a simple process. Follow these steps to access the URL and share it with your customers for seamless tracking:
Step 1: Access the Shopify Admin Dashboard by logging in.
To begin, access the backend of your store by connecting into your Shopify admin account and entering your login information.

Step 2: Go to the "Orders" section.
On the left-hand menu of your admin dashboard, click on "Orders" to view a list of all customer purchases.

Step 3: Select an order to view its details.
Find the specific order you want to access by searching for the order number, customer name, or other identifying details. Once located, click on the order to open its details.

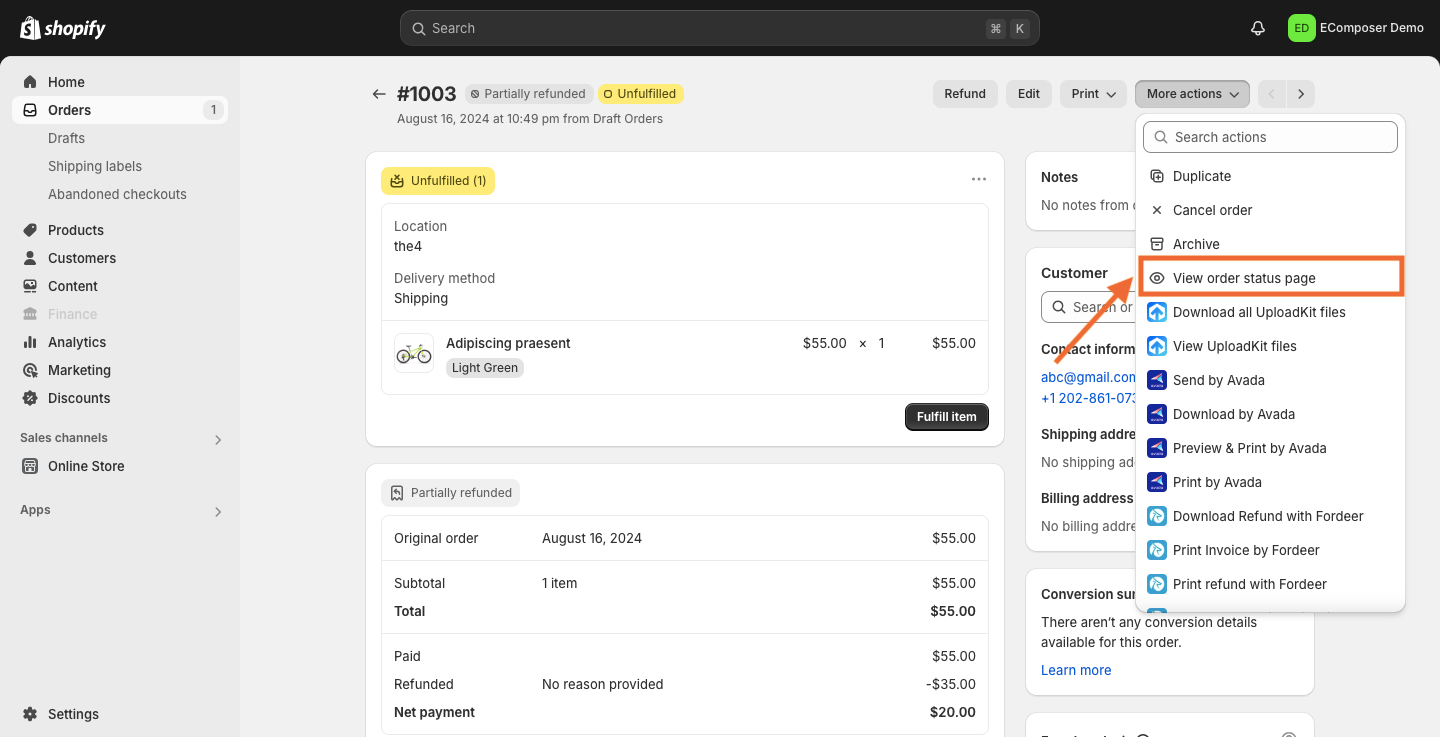
Step 4: Find the order status link.
Within the order details page, look for the section that displays the order status. Here, you'll find a link to the order status page that mirrors what the customer sees, including tracking information and updates.
You and your customer will be able to monitor its development with the help of various statuses.
- Verified: Although the consumer has placed an order, it has yet to be sent.
- In progress: The order has been partially or wholly completed. It indicates that the consumer will receive the delivery soon.
- Shipping: The package has reached the customer's location and is scheduled for delivery shortly.
- Delivered: The package has been delivered to the client.
- Delivery Attempt: The delivery provider made an unsuccessful attempt to deliver the goods. To figure out what went wrong, you should call the client or verify the address information.

Step 5: Copy the URL.
After clicking the link to view the order status, copy the URL from the address bar. By providing this URL with customers, you can provide them with instant access to their purchase tracking page.
Understanding URL Structure
The Shopify order status page URL is more than just a link; it's a well-organized tool that ensures seamless customer communication. Let's break down its structure:
- Base URL: Typically starts with your store's domain, e.g., www.yourstore.com.
- Path: Includes /orders/ to indicate it's an order-specific page.
- Unique Identifier: Contains the order number or unique token that directs the customer to their specific order status.
For example, a typical URL might look like this: www.yourstore.com/orders/12345ABC. Each component plays a role in directing customers to the correct page and ensuring the security of their information.
These URLs are essential for keeping customers informed about their orders, reducing inquiries, and building trust. By sharing this link in emails, SMS, or customer accounts, you provide a transparent and accessible way for customers to track their purchases, reinforcing your professionalism and commitment to a great shopping experience.
Section 3: Customizing Your Shopify Order Status Page URL
Why Customize Your Order Status Page URL?
Customizing your Shopify order status page URL offers multiple benefits, turning a standard link into a powerful branding and trust-building tool. A personalized URL helps reinforce your brand identity, making every interaction feel professional and cohesive. For instance, instead of a generic link like www.yourstore.com/orders/12345ABC, you could use a branded version like www.shopwithstyle.com/track-order/12345ABC.
Your brand is strengthened by this small adjustment, which also gives clients confidence that they are working with a trustworthy, experienced company. Additionally, it can make the connection simpler to identify and recall, which can boost confidence and lessen consumer uncertainty. A customized URL shows care, which may increase client confidence and provide a more seamless experience after the sale.
Step-by-Step Guide to Customize the URL
Customizing the Shopify order status page URL allows you to reinforce your brand and enhance the customer experience. Here's a detailed step-by-step guide:
Step 1: Navigate to "Settings"
Logging into your Shopify admin dashboard is the first step. On the left-hand menu, scroll down to the "Settings" option at the bottom. This is your control center for all store configurations. Click on it to proceed.

Step 2: Click on "Checkout"
Within the Settings menu, locate and select the "Checkout" option. This section contains everything related to the checkout process and post-purchase pages, including the order status page.

Step 3: Find the "Order status page" section.
Once inside the Checkout settings, scroll down to the "Order status page" section. Here, you'll see options to add scripts or custom elements that modify the content and functionality of your order status page.

Step 4: Customize your order status page.
In this section, you can make various adjustments to reflect your brand identity:
- Modify the URL Path: Update the default URL path to something more customer-friendly. For instance, change www.yourstore.com/orders/12345 to www.yourstore.com/track-order/12345. A clear and branded URL improves recognition and builds trust.
- Add Branding Elements: Use the customization options to add your store's logo, adjust color schemes, or insert personalized thank-you messages.
- Integrate Custom Scripts: Add custom HTML, CSS, or JavaScript to enhance functionality, such as embedding a loyalty program or promotional offers directly on the page.

Step 5: Save your changes.
After making your desired changes, double-check your modifications for accuracy. When satisfied, click the "Save" button to apply the updates. Your customized order status page URL is now live and ready to improve the customer experience.
Section 4: Setting Up Order Status Updates
Importance of Order Status Updates
Order status updates are vital for enhancing customer satisfaction and building trust in your brand. Customers will have a more clear purchasing experience and less ambiguity if you keep them updated on their purchase path. Customers and your support staff will save time if you proactively provide updates and decrease the necessity for order status questions.
There are several key types of updates that customers value:
- Shipping Confirmation: Notifies customers that their order has been shipped, often with tracking details to monitor its journey.
- In-Transit Updates: Keeps customers informed about the progress of their package, providing real-time tracking details where possible.
- Delivery Notifications: Alerts customers when their package has been delivered or is out for delivery, ensuring they're prepared to receive it.
By demonstrating that you appreciate your clients' time and trust, these updates not only improve communication but also fortify your connection with them. In today's competitive e-commerce landscape, timely and accurate order status updates are essential for creating a seamless and satisfying customer experience.
How to Set Up Order Status Updates
Order status updates are essential for keeping your customers informed throughout their shopping journey. Here is a thorough, step-by-step tutorial on configuring these Shopify updates:
Step 1: Access "Settings" in the Shopify Admin Dashboard.
Log in to your Shopify admin dashboard. From the main menu on the left-hand side, scroll down to "Settings," located at the bottom of the navigation bar. To view the settings panel, which contains all of your store's options, click on it.
Step 2: Click on "Notifications."
Within the Settings panel, locate and click on "Notifications." This section is where you manage all customer communications, including order confirmations, shipping updates, and other transactional emails or SMS messages.

Step 3: Customize notification templates.
In the Notifications section, you'll find pre-built templates for different types of customer updates, such as:
- Order Confirmation
- Shipping Confirmation
- Shipping Updates
If you're using Shopify's default templates, these already include a link to the order status page. However, if you've customized the templates in the past, you'll need to verify and, if necessary, update them to include the {{ order_status_url }} variable.

To customize a template:
- Select the email or SMS notification you want to edit.
- Review the content and layout to ensure it aligns with your brand's tone and design.
- Add a tracking link by including Track your order here: {{ order_status_url }} in the message body.
Step 4: Edit message content.
Personalize the notification templates to enhance customer engagement. For example:
- Make use of a brand-reflective, professional, and amiable tone.
- Include clear instructions on how to use the provided tracking link.
- Add value by including helpful tips, such as, "Make sure someone is available to receive your package."
If your store uses custom branding elements like specific colors or logos, ensure these are reflected in the email design.
Step 5: Enable SMS notifications (optional).
SMS notifications are a fast and convenient way for customers to stay updated. To enable SMS:
- In the Notifications section, find the SMS notification templates for order and shipping updates.
- Review the content, which already includes a direct link to the order status page.
- Test the functionality to ensure the SMS links work as intended.
Offering SMS updates is particularly beneficial for mobile-first customers who prefer immediate notifications.
Step 6: Save changes.
Once you've reviewed and customized your notification templates, click "Save" to apply the updates. Don't skip this step—your changes won't take effect until they're saved.
Step 7: Test Your Updates
It's essential to test the setup before rolling it out to customers:
- Place a test order using your own email or phone number.
- Verify that the order confirmation and shipping updates contain the correct information and functional links.
- Confirm that the order status page URL redirects to the right page and includes real-time tracking details.
Section 5: Best Practices for Using the Order Status Page URL

Enhancing Customer Experience
An order status page is not just a tracking tool—it's an opportunity to impress your customers and build trust. To maximize its impact, make the page as user-friendly and informative as possible:
- Provide Clear and Concise Information: Ensure the page displays essential details like order number, shipping status, and estimated delivery dates prominently.
- Use Visual Aids: Incorporate progress bars or maps for real-time shipping updates, making it easier for customers to understand their order's journey.
- Add a Personal Touch: Include a thank-you message, customer service contact details, or promotional offers to make the experience more engaging.
- Leverage Customer Feedback: Regularly ask for feedback on the order status page experience. Use insights to refine the design, fix pain points, and improve overall functionality.
Promoting Your Order Status Page
A fantastic order status page is only valid if customers can find it! Use these strategies to make it visible and valuable:
- Embed Links in Notifications: Include direct links in order confirmation emails, shipping updates, and SMS alerts. Phrases like "Track Your Order Here" grab attention and guide customers effortlessly.
- Educate Your Customers: Highlight the convenience of the order status page in your communication. Let them know it's their one-stop hub for real-time updates and delivery tracking.
- Encourage Accessibility: Suggest customers bookmark the URL for quick access anytime. The easier it is to find, the better their experience.
- Consistency is Key: Use a branded, professional URL format across all communication channels to build trust and reinforce your brand identity.
You may decrease client questions and improve your relationship with them by creating an order status page that is easy to use and accessible. Customers will return for more and recommend your shop to others if the procedure is easy and straightforward.
FAQs
What types of updates are included on the order status page?
The order status page provides real-time updates such as order confirmation, shipping status, tracking information, estimated delivery date, and delivery confirmation. These updates keep customers informed throughout the entire fulfillment process.
How can I ensure my order status page URL is secure for customers?
Shopify uses secure protocols to protect order status page URLs. Customers can only access their specific page via a unique link provided in their email or SMS notifications. Additional safeguards, such as requiring order details or account login, ensure sensitive information stays private.
Can customers track orders with multiple shipments on the status page?
Yes, Shopify's order status page supports multiple shipments. If an order is fulfilled in parts, the page dynamically updates to include tracking details for each shipment, ensuring customers can follow every package in one convenient location.
How can I make my order status page better using user feedback?
You can use customer feedback by collecting it through surveys or forms on the order status page, analyzing common questions or complaints from support inquiries, and identifying recurring issues or requests. Make focused enhancements using these data, such as include features like interactive tracking or more obvious delivery schedules. Regularly testing and iterating based on feedback ensures the page remains user-friendly and meets customer expectations.
Conclusion
An essential element for increasing client happiness and fostering confidence is the URL for the Shopify order status page. You can turn a basic monitoring page into a potent touchpoint that keeps clients interested and comforted by personalizing it to represent your brand and provide unambiguous, real-time notifications.
You may enhance your order status page for a flawless client experience by following the instructions in this article. Are there any queries or remarks you would want to share? Let us know in the comments—we'd love to hear how you're using this feature to elevate your store!



















0 comments