How to Create a Second Homepage in Shopify- EComposer Ultimate Guide

Table Of Contents
Want to take your Shopify store from good to great? Creating a second homepage might be exactly what you need. It's not just another page - it's a powerful way to connect with your customers and boost your sales.
In this guide, I'll show you exactly how to create an effective second homepage for your Shopify store. Let's dive in and transform your store's performance.
Why does your Shopify store need a Second Homepage?
Now, we would love to show you the main advantages of having a second homepage, which will make this approach unmatched for your Shopify store.
1- Personalized User Experience
A second homepage allows you to tailor content for specific audience segments or marketing campaigns. By creating targeted Home pages, you can provide a more personalized experience that resonates with different customer groups
2- A/B Testing Opportunities

Having multiple homepage versions enables you to conduct A/B tests to determine which layout and features are most effective for your target audience. This data-driven approach can lead to significant improvements in conversion rates.
3- Improved SEO and Organic Traffic
Multiple homepages can help you focus on specific keywords and optimize content accordingly, increasing your chances of ranking higher in search engine results pages. This strategy can lead to improved organic traffic and visibility for your store.
4- Enhanced Branding Opportunities
With a second homepage, you can create unique designs, content, and branding elements that cater to different target markets while maintaining a cohesive brand identity. This flexibility allows you to showcase different aspects of your brand or product lines.
5- Increased Product Visibility
Some Shopify themes support merchants in creating multiple homes with the same URL, hence providing more opportunities to showcase your products. Customers can find what they're looking for quickly and explore different options within particular product categories.
6- Targeted Marketing Campaigns

A second homepage can be used for specific marketing campaigns or promotions. This allows you to create dedicated landing pages for different advertising channels or seasonal offers, potentially increasing conversion rates for those campaigns.
7- International Expansion
If you're targeting multiple countries or regions, having separate homepages for each market allows you to optimize your website and products for specific audiences. This approach enables you to display region-specific promotions, use local languages, and show product prices in local currencies.
That said, let’s get to the actionable tips on how to apply the concept of a second homepage to your Shopify store.
Method 1: Using Shopify Theme
Basically, here is how you can create a second homepage with the Shopify theme:
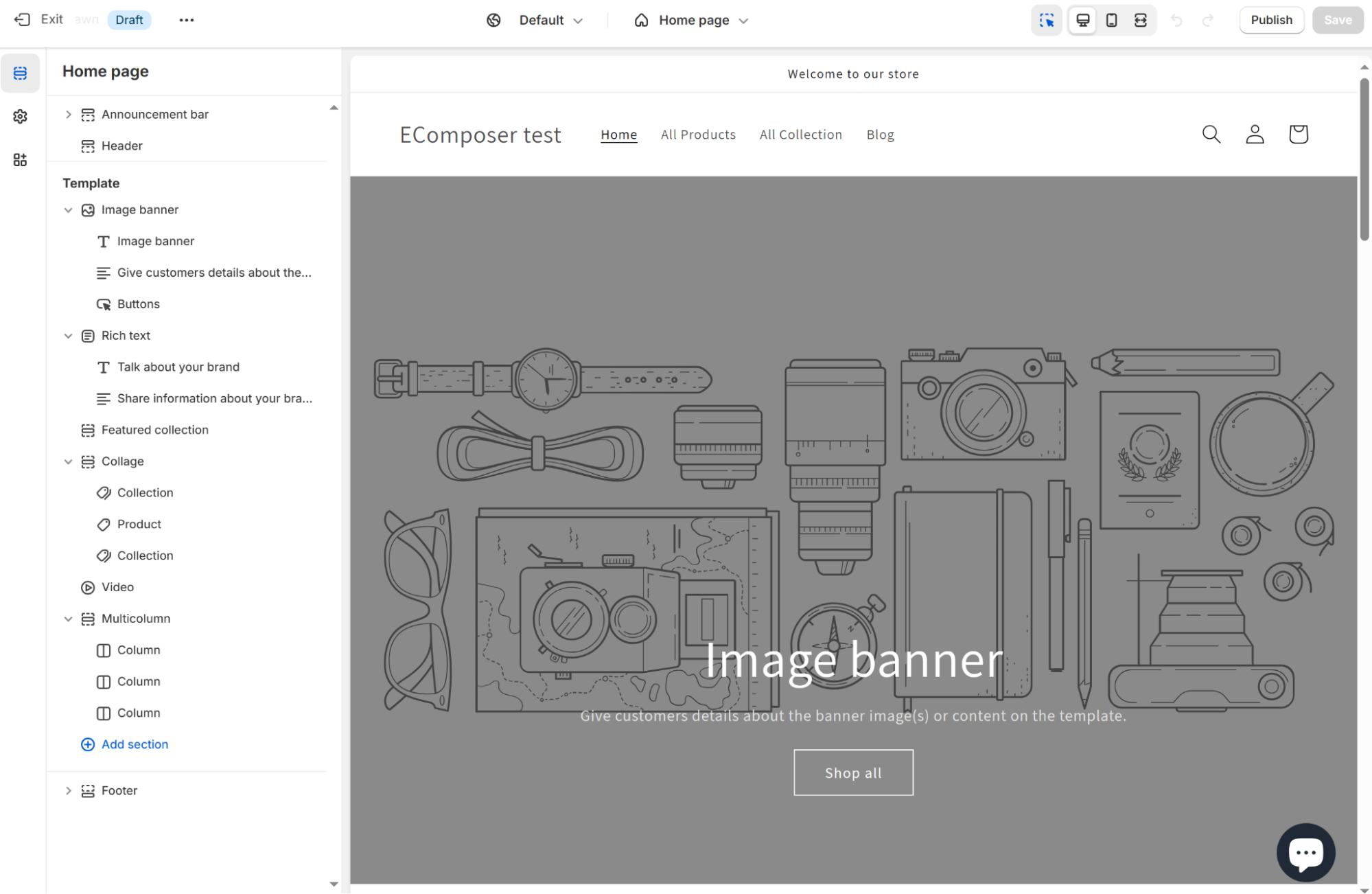
Step 1: Access the Theme Editor: From your Shopify admin, go to Online Store > Themes. Find the theme you want to edit and click Customize.

Step 2: Create a New Template: Click the Home page drop-down menu, select a template type, and then click Create template. In the Create a template dialog, enter a unique name for your new template and select the existing template you want to base it on. Click Create template.
Step 3: Modify the New Template: Once the new template is created, you can add, remove, or rearrange sections and blocks to customize it according to your needs. Make sure to save your changes.

Step 4: Apply the Template: After creating and customizing your new homepage template, you can apply it to a page in your online store by selecting it from the template options available in your theme.
Moreover, nowadays, there are a few Shopify themes, like Ecomus or Unsen, that allow merchants to build multiple homepages that display the same URL.
For example, some Shopify themes like Unsen or Ecomus offer a demo called “Multi-brand.” This demo assists you with designing and publishing different home templates using the same store URL.

|
Pros |
Cons |
|
|
Besides, you can get more insights into the best Shopify themes in specific niches here:
- 15+ Best Shopify Minimalist Theme
- [12+] Best RTL Shopify Theme for Global Appeal
- Top 17+ Shopify Restaurant Theme To Inspire You
- [10+] Best Shopify Theme for Kitchen Home Products
- [12+] Best Shopify Theme for Clothing Stores to boost sales
- 13+ Best Shopify Themes for Electronics Stores
- [10+] Best Jewelry Shopify Themes for you
- 20+ Best Shopify Fashion Themes to Sell Successfully
Method 2: Using Third-Party Page Builders: EComposer
The next solution to create a second homepage is to use a third-party Page Builder app, such as EComposer. This top-rated page builder app allows you to design and customize pages without the need for extensive coding knowledge.
So, how to process this solution?
Step 1. Install EComposer from the Shopify App Store.

Step 2. Create a New Page
Once you've installed EComposer, navigate to the app dashboard and click on "Start Building." From the available options, select "Blank template" as your starting point.

Give your second homepage a descriptive name, such as "Homepage - Men's Collection" or "Homepage - Summer Sale."

Step 3. Design Your Layout

With EComposer, getting a second homepage layout or a different format altogether is easy, just by dragging and dropping and editing with different sections, rows, and elements. You can also select pre-made templates built by EComposer and then change the content, illustration, and products to match your brand identity.
To help you build your ideal homepage faster and more efficiently, we have a tutorial on how to create a Shopify homepage using EComposer.
Or you can read more ideas here:
Step 4. Publish and Test
Once you're satisfied with your second homepage design, it's time to make it live. Click the "Save and Publish" button to make it live.
Bonus: If you want to build and showcase multiple homepages using the same URL, let’s try the Shopify Market function of EComposer.

After setting up all marketplaces in Shopify settings and installing EComposer on your store, you need to design your default page first, then save and publish it.
All you need to do is customize the home layout for each market.

|
Pros |
Cons |
|
|
Method 3: Implementing Custom Code
For those with web development experience, creating the homepage template alternative using custom code offers greater flexibility and control over the design and functionality. This method assists you with tailoring every aspect of your homepage to your specific requirements and brand identity.
So how to implement this method:

Step 1: Access the Theme Code: From your Shopify admin, go to Online Store > Themes. Find the theme you want to edit, click the ... button to open the actions menu, and then click Edit code.
Step 2: Duplicate the Homepage Template: In the Templates directory, locate the index.liquid file. Duplicate this file to create a new template, for example, index-second.liquid.
Step 3: Modify the New Template: Open the index-second.liquid file and make the necessary changes to customize your second homepage. You can add or modify sections and blocks as needed.
Step 4: Create a New Page: Go to Online Store > Pages and create a new page. Assign the new template (index-second.liquid) to this page by selecting it from the Theme template drop-down menu.
Step 5: Link to the New Homepage: You can create a link to this new page from your main navigation or any other part of your store where you want to provide access to the second homepage.
Step 4: Adding a query string to the URL. For example, while surfing the internet and typing www.yourstore.com, people are redirected to the original homepage; however, you can change the look and give instructions to the visitors to open the second version by typing www.yourstore.com/.view=second-homepage.
This method, however, is not for the faint-hearted or those new to coding. For those who would not want to be part of these, hiring a developer could be a solution if it is costly in one way or another.
|
Pros |
Cons |
|
|
Overcoming Common Challenges
Creating and managing multiple homepages isn't always smooth sailing. Here are some common challenges you might face and how to overcome them:
- Maintaining Consistency
Challenge: Ensuring all your homepages feel cohesive and on-brand.
Solution: Create a style guide for your store that outlines your brand colors, fonts, tone of voice, and other key elements. Use this as a reference when creating new home pages to ensure consistency.
- Technical Hiccups
Challenge: Dealing with code issues or app conflicts when implementing multiple homepages.
Solution: Always test your new home pages thoroughly before going live. If you're not tech-savvy, consider hiring a Shopify expert for a few hours to help troubleshoot any issues.
- Content Management
Challenge: Keeping content fresh and relevant across multiple homepages.
Solution: Create a content calendar that includes updates for all your homepages. Set reminders to review and refresh content regularly, especially for seasonal or time-sensitive pages.
- Tracking Performance
Challenge: Understanding how each homepage is performing and which one is driving the most value.
Solution: Use UTM parameters in your URLs to differentiate traffic sources in Google Analytics. Set up goals and events to track specific actions on each homepage, allowing you to compare performance easily.
Best Practices for Shopify Multiple Homepages
To ensure the success of your second homepage strategy, consider the following best practices:
1. Know Your Audience Inside and Out
Before you even start designing, ask yourself: Who am I talking to? What do they want? What problems can I solve for them? Your second homepage should be their happy place, a digital oasis that speaks directly to their needs and desires.
For example, if you're creating a homepage for your summer collection, think about who's most likely to be interested. Are they beach-goers? Festival attendees? Understanding your audience will guide every decision you make, from the colors you choose to the products you highlight.
2. Stay True to Your Brand
While your second homepage should be tailored to a specific audience or purpose, it should still feel like a part of your brand family. Keep your colors, fonts, and overall vibe consistent with your main site. It's like wearing your favorite outfit – comfortable and totally you, but maybe with a fun new accessory.
That said, don't be afraid to experiment a little. Maybe your main homepage is all cool blues and whites, but your summer collection homepage could incorporate some warm oranges and yellows to evoke that sunny feeling. Just make sure it still feels like "you."
3. Mobile is King
I can't stress this enough: most of your visitors will be browsing on their phones. In fact, mobile devices account for about 72% of all retail e-commerce sales. That's huge! So make sure your second homepage looks amazing on small screens.
Test, test, and test again on various devices. Make sure buttons are easy to tap, text is readable without zooming, and images load quickly. A mobile-friendly homepage isn't just nice to have – it's essential for success in today's mobile-first world.
4. Speed It Up
A fast-loading page is like a smooth pick-up line – it keeps people interested. Remember what we said earlier about load times? Each extra second can cost you 4.42% in conversion rates. That's not small change!
Optimize your images, minify your code, and consider using a content delivery network (CDN) to speed things up. Your visitors – and your conversion rates – will thank you.
5. Guide Your Visitors (Don't Make Them Think)
Use clear, compelling calls-to-action (CTAs) throughout your second homepage. Make them so irresistible that visitors can't help but click! But remember, don't overwhelm them with too many options.
Think about the primary action you want visitors to take on this specific homepage. Is it to shop a new collection? Sign up for a newsletter? Whatever it is, make that CTA stand out. Use action-oriented language like "Shop Now," "Get Your Free Guide," or "Join the VIP List."
6. Get Personal (But Not Creepy)
Use customer data to show relevant content and products. If a visitor has browsed men's shoes before, make sure your second homepage showcases your latest men's footwear collection. It's like being a mind reader, but less creepy and more helpful.
Personalization can significantly boost your conversion rates. According to a study by Epsilon, 80% of consumers are more likely to make a purchase when brands offer personalized experiences. So don't be shy – use that data to create tailored, relevant experiences for your visitors.
7. Keep Improving
Your second homepage should be a living, breathing part of your store that gets better with time. Always be tracking and tweaking. Use tools like Google Analytics to see how visitors are interacting with your page. Which sections are they spending the most time on? Where are they clicking? Use this data to refine and improve your second homepage continually.

Consider A/B testing different elements – try different headlines, button colors, or product layouts to see what resonates best with your audience. Remember, the digital world is always evolving, and your store should evolve with it.
By implementing the above-discussed best practices and keeping on with the improvement of the strategy, it is very easy to develop outstanding second home pages that will compel online consumers to open them to the extent of influencing our business outcomes positively.
Conclusion
Having a second homepage in Shopify means expanding the possibilities of improving the indicators of an online store and providing targeted content to the audience. I hope you found this guide useful for understanding various techniques and practices helpful for creating a remarkable and sales-driven second homepage to stand out from your Shopify store competitors.
Welcome to using multiple homepage designs and taking your e-commerce business to the next level. Begin your experimentation, maximization, and rate generation for fantastic shopping experiences for customers today.



















0 comments